최근 애니 <어쨌든 귀여워>를 보고 덕질을 하는 사이트를 개발해보기로 했다.
츠카사쨔아아아아아아아앙ㅇ
BGM과 사진 등을 사용했고, css도 간단하게 넣어 보았다.
대충 소스 코드 공개
index.html
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>由崎 司</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div id='header'>
<div id='logo'>
<p class='logo_style'>由崎 司 _ fansite</p>
</div>
<div id='music'>
<center><p class='lang'>[BGM] Yunomi - <span class = 'song'>⽉と星空</span></p></center>
<br>
<center>
<audio autoplay controls>
<source src="bgmusic.mp3" type="audio/mp3" allow="autoplay" id="audio">
</audio>
</center>
</div>
<br>
<div id='lang'>
<p class='lang'>Language</p>
<ul>
<li><a href = 'index.html' style="color: black;">English</a></li>
</ul>
<br>
<p class='lang'>Developers</p>
<ul>
<li>Developed by <a href = 'https://www.youtube.com/channel/UCWPAzWIIMC50Afpk5ZRCwUA/featured' target="_blank" style="color: black;">권용현</a></li>
<li>Designed by <a href = 'https://www.youtube.com/channel/UCWPAzWIIMC50Afpk5ZRCwUA/featured' target="_blank" style="color: black;">권용현</a></li>
<li>Music by <a href = 'https://www.youtube.com/c/Yunomichannel/featured' target="_blank" style="color: black;">Yunomi</a></li>
<li>Special Thanks to <a href = 'https://twitter.com/kitoakari_1016' target="_blank" style="color: black;">鬼頭 明里</a></li>
<li>Special Thanks to <a href = 'https://twitter.com/hatakenjiro' target = "-blank" style="color: black;">畑 健二郎</a></li>
<li>Special Thanks to <a href = 'https://www.youtube.com/channel/UC-3q6G9q5GsOY2VpC5_LoRQ?app=desktop' target="_blank" style="color: black;">amous</a></li>
</ul>
</div>
</div>
<div id='contents'>
<div id='image'>
<center><img src="top.png"></img></center>
</div>
<div id='in'>
<p class='in'>Name: 由崎 司(Yuzaki Tsukasa)</p>
<p class='in'>Spouse: 由崎 星空(Yuzaki Nasa)</p>
<p class='in'>Age: 16</p>
<p class='in'>Birthday: April 3rd</p>
<p class='in'>Country: Japan</p>
<p class='in'>Height: 154cm / 5.05249ft</p>
<p class='in'>Weight: 41kg / 90.3895lbs</p>
<p class='in'>Bloodtype: O</p>
<p class='in'>Hobby: watching movies / playing games</p>
</div>
</div>
<div id="footer">
<p class="copyright">Copyright ⓒ 2020. All Rights Reserved.</p>
</div>
</body>
</html>
style.css
@import url('https://fonts.googleapis.com/css2?family=Kosugi&family=Noto+Sans+JP:wght@300&family=Noto+Serif+JP:wght@600&display=swap');
#header {
width: 400px;
height: 1000px;
float: left;
background-color: #edacb1;
margin: 5px;
border: 3px solid black;
}
#logo {
width: 90%;
height: 10%;
background-color: #edacb1;
float: left;
margin: 30px;
}
#music {
width: 90%;
height: 20%;
background-color: #edacb1;
float: left;
margin: 5px;
}
#lang {
width: 90%;
height: 50%;
background-color: #edacb1;
float: left;
margin: 5px;
}
#contents {
width: 1070px;
height: 1000px;
float: left;
background-color: #edacb1;
margin: 5px;
border: 3px solid black;
}
#image {
width: 1024px;
height: 500px;
float: center;
margin: 28px;
background-color: white;
}
#in {
width: 1020px;
height: 400px;
float: center;
margin: 50px;
background-color: #edacb1;
}
#footer {
width: 1487px;
height: 60px;
margin: 5px;
background-color: #edacb1;
float: left;
border: 3px solid black;
}
.logo_style {
font-family: 'Noto Serif JP', serif;
color: black;
font-size: 30px;
}
.song {
color: black;
font-family: 'Kosugi', sans-serif;
text-align: center;
}
.lang {
color: black;
font-family: 'Noto Sans JP', sans-serif;
text-align: center;
}
.in {
color: black;
font-family: 'Noto Sans JP', sans-serif;
text-align: left;
}
.copyright {
color: black;
font-family: 'Noto Sans JP', sans-serif;
text-align: center;
}
ul {
width: 300px;
margin-left: auto;
margin-right: auto;
font-family: 'Noto Sans JP', sans-serif;
}
a {
text-decoration:none
}
top.png와 BGM은 대충 알아서 넣으시면 된다.
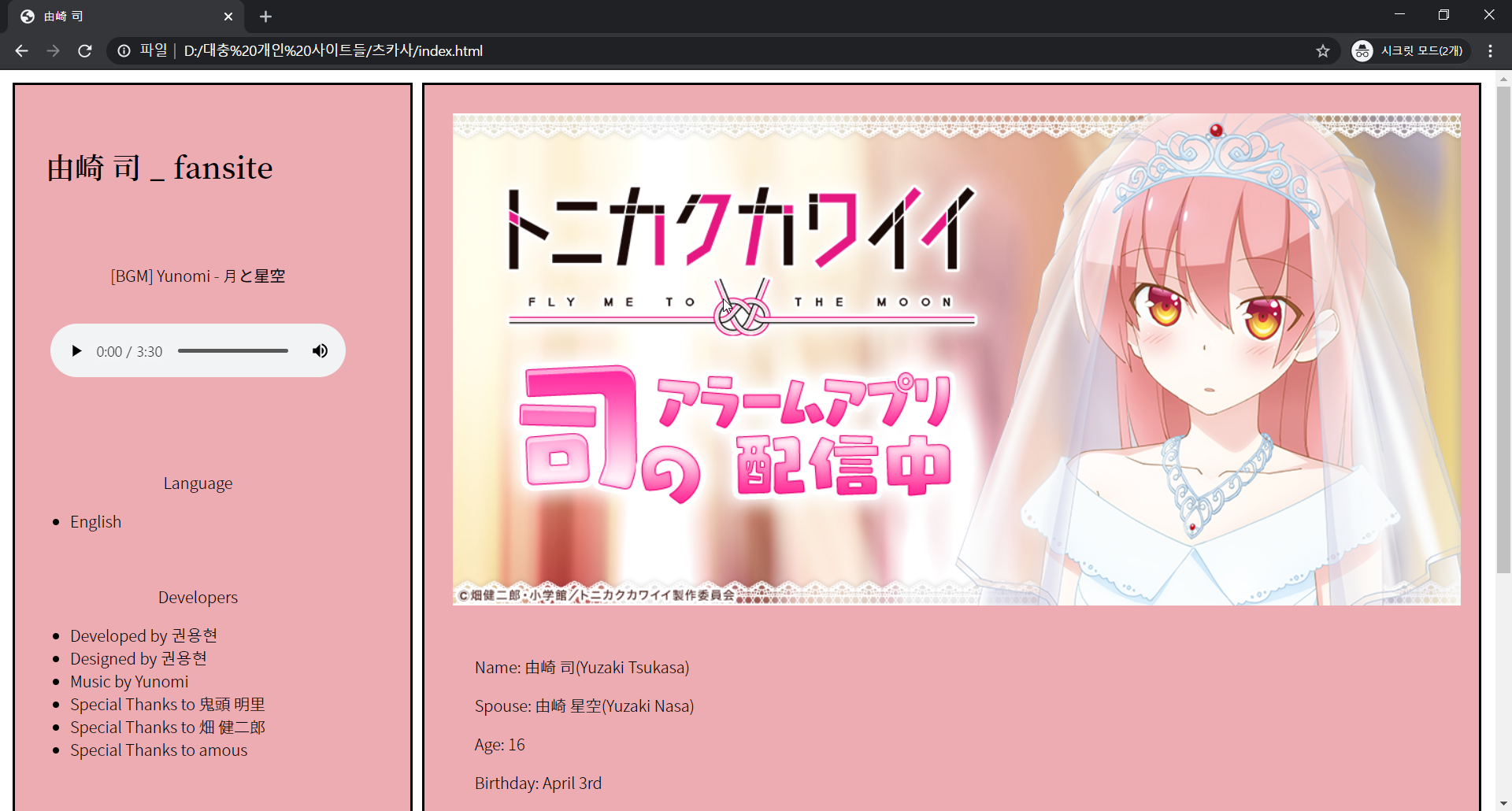
완성작은 이렇게 생겼다.

200줄 남짓 되는 코드만 짰는데 완성물은 꽤 괜찮다.
'웹개발 > 덕질 사이트 만들기' 카테고리의 다른 글
| [덕질하는 웹개발자] 츠카사 사이트 만들기 4일차 | 애니메이션 (0) | 2021.01.20 |
|---|---|
| [덕질하는 웹개발자] 츠카사 사이트 만들기 3일차 | 메뉴바, 광고 넣기 (0) | 2021.01.16 |
| [덕질하는 웹개발자] 츠카사 사이트 만들기 2일차 | 반응형 웹사이트 (0) | 2021.01.01 |