이번에는 글자들을 리스트로 정리하여 보도록 하겠다.
이번에는 태그가 세개인데, 바로 <ul> 태그와 <li> 태그, 그리고 <ol> 태그이다.
<ol>은 나중에 살펴보기로 하고 일단은 <ul>과 <li>를 다뤄 보겠다.
(ul = unordered list, li = list)
뜻에서 알 수 있듯이, ul은 unordered list, 즉 정렬되지 않은 리스트이고, li만 쓰이는 것처럼 보인다.
하지만 그게 아니라 두 개 다 쓰여야만 한다.
<ul> 태그로 리스트가 들어갈 자리를 만들어 주고 <li> 태그로 리스트의 내용을 추가한다고 생각하면 이해가 쉬울 것이다.
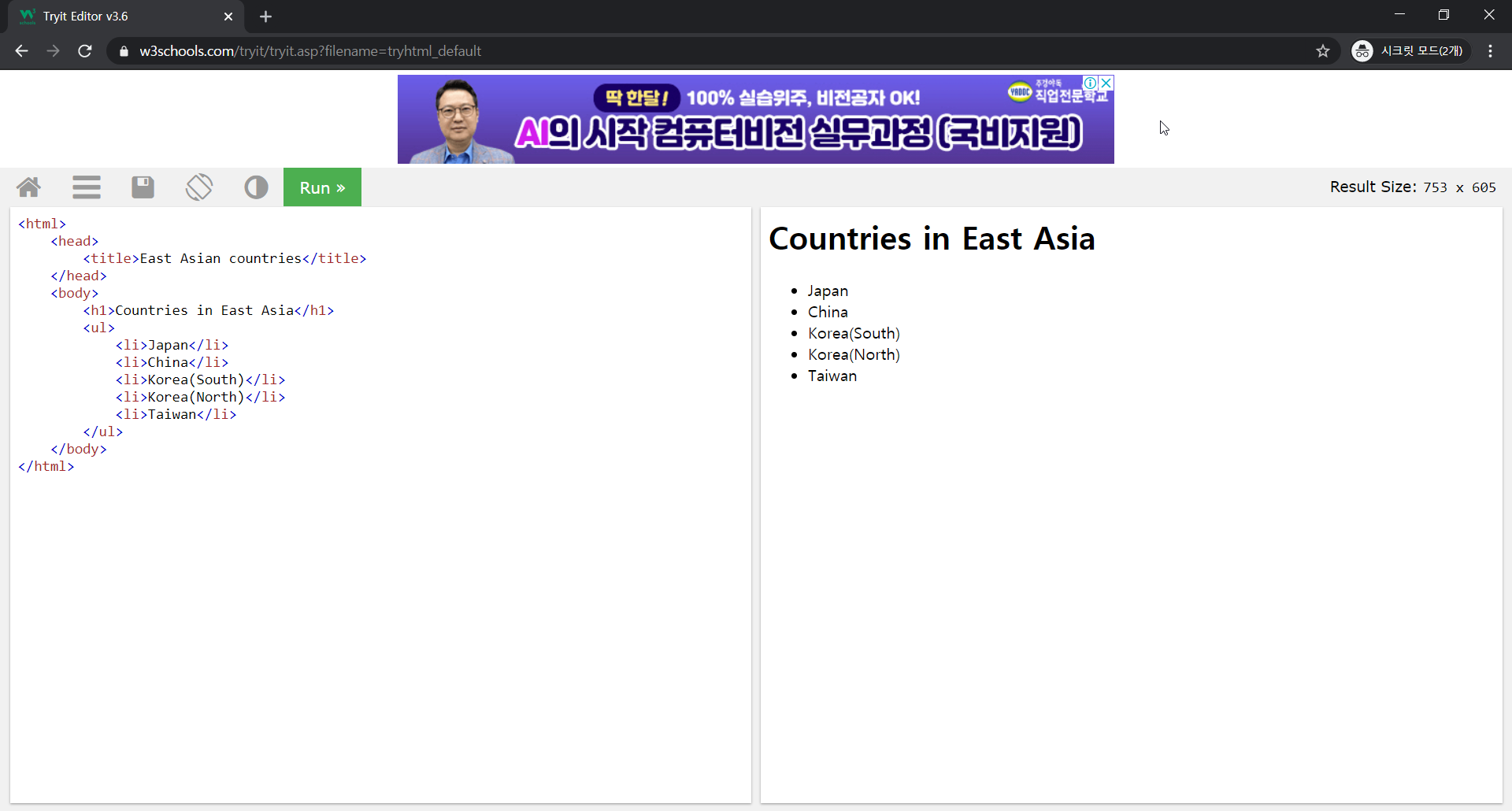
바로 코드 작성 후 실습해 보자.
<html>
<head>
<title>East Asian countries</title>
</head>
<body>
<h1>Countries in East Asia</h1>
<ul>
<li>Japan</li>
<li>China</li>
<li>Korea(South)</li>
<li>Korea(North)</li>
<li>Taiwan</li>
</ul>
</body>
</html>상당히 간단한 코드가 등장했다.
바로 실행시켜 보자.

<h1>태그로 Countries in East Asia라는 제목이 구현되었고, 그 아래 리스트로 일본, 중국, 남한, 북한, 타이완이 순서대로 적혔다.
<ul>, <li> 태그는 나중에 메뉴바를 만들 때에 꽤나 유용하게 쓰이니 잘 기억해 두자.
그런데 만약에 리스트를 동그라미 표시가 아니라 순서대로
1. Japan
2. China
3. Korea(South)
4. Korea(North)
5. Taiwan
이렇게 적고 싶다면 어떻게 할까?
간단하다.
<ol> 태그를 사용해 주면 된다.
(ol = Ordered list)
코드를 조금만 수정해서,
<html>
<head>
<title>East Asian countries</title>
</head>
<body>
<h1>Countries in East Asia</h1>
<ol>
<li>Japan</li>
<li>China</li>
<li>Korea(South)</li>
<li>Korea(North)</li>
<li>Taiwan</li>
</ol>
</body>
</html>
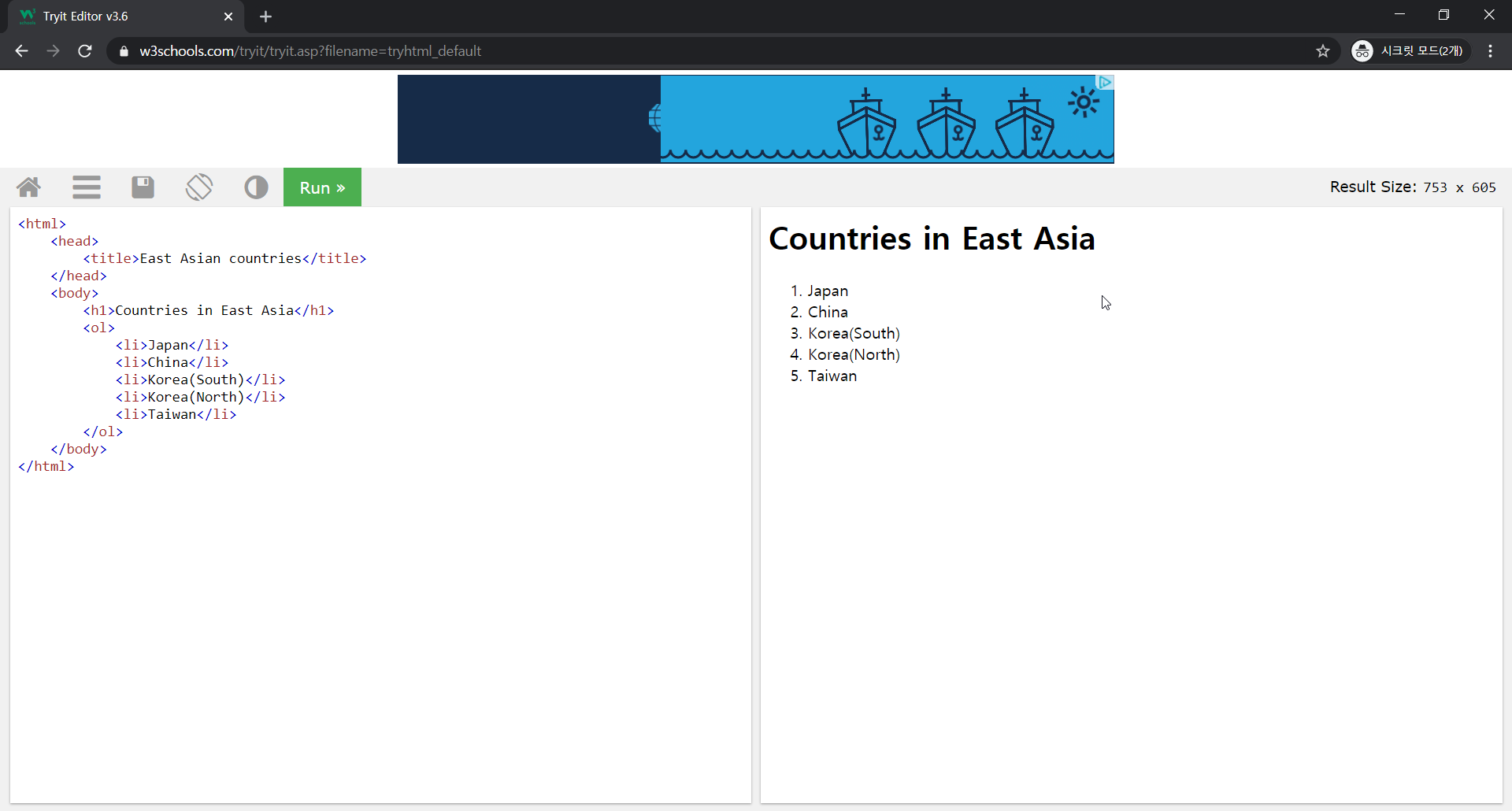
이렇게 하고 실행시켜 보자.

순서대로 1, 2, 3, 4, 5로 적힌 것을 볼 수 있다.
'웹개발 > HTML Tags' 카테고리의 다른 글
| [Html Tags] 다른 페이지로 링킹(linking)하기 | <a> (0) | 2021.01.30 |
|---|---|
| [Html Tags] 이미지 추가하기 | <img> (0) | 2021.01.30 |
| [Html Tags] 글자에 기울임 효과 주기 | <em> (0) | 2021.01.30 |
| [Html Tags] 문단 쓰기 | <p> (0) | 2021.01.30 |